agentでプログラミングを学ぼう
プログラミングコードを見てみよう

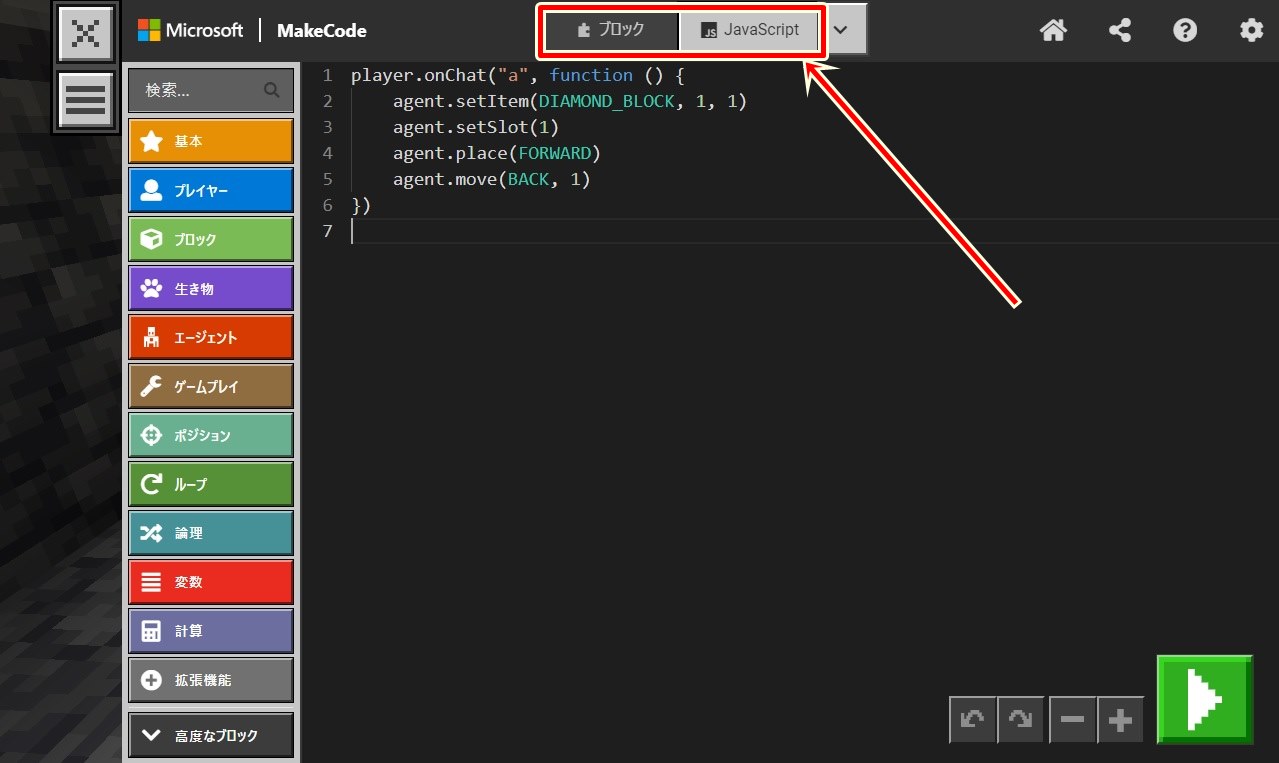
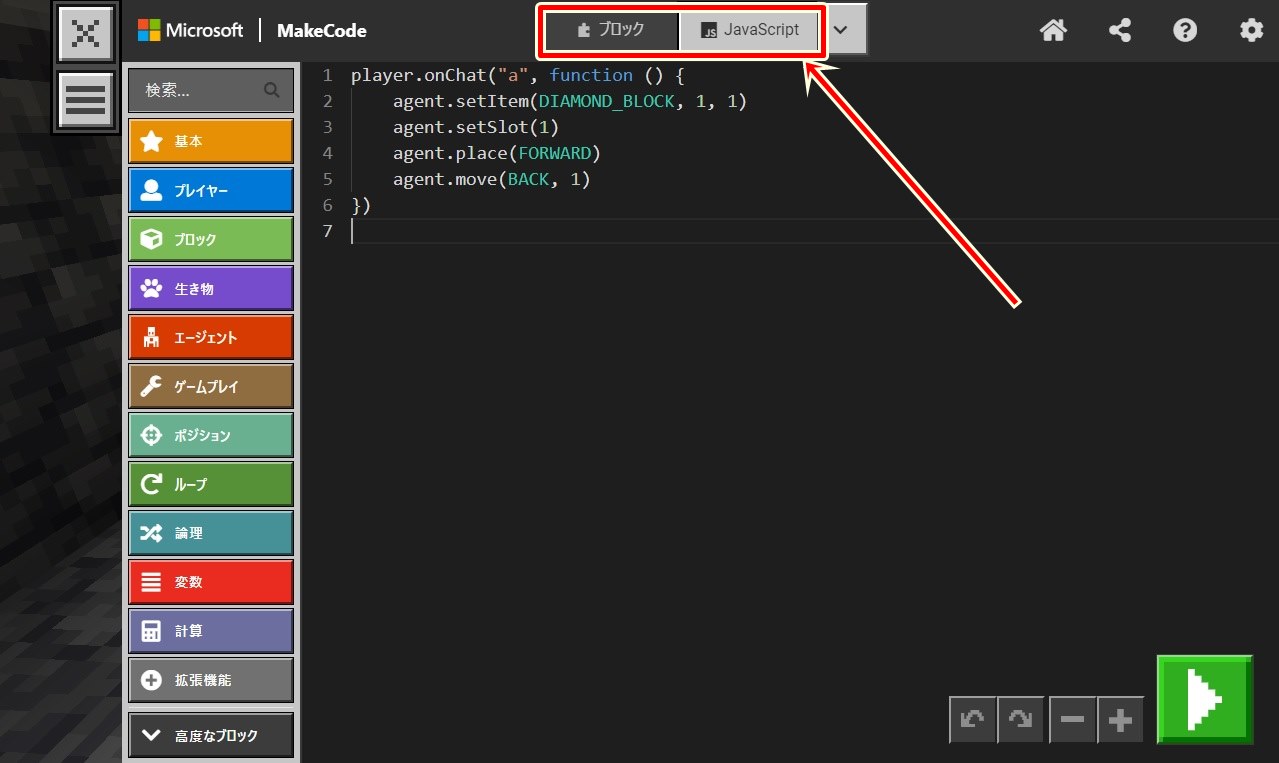
コードビルダーが組み終わったら、画像の場所を押してみましょう。
するとJavaScriptやPythonといったプログラミングコードに変換することができます。
実際のプログラミングは見ただけでは難しく感じますが、見方を覚えると意外と簡単です。
 |
【しのだ先生のひとことメモ】
コードビルダー、JavaScript、Pythonは、見え方こそ違うものの中身は同じです。
名前の違いはパスタとスパゲッティ、コードの違いは作り方の違い、出来上がり(中身)は同じ、このようなイメージで大丈夫です。 |
プログラミングコードの意味
【コードビルダー画像とプログラミングコードの比較画像】
プログラミングコードの見方は、基本的にコードビルダーのブロックと同じ場所にあります。
あまり難しく考えず、コードビルダーのブロックがプログラミングコードに変わっただけ、このように覚えておきましょう。
プログラミングでアイテムを変えてみよう

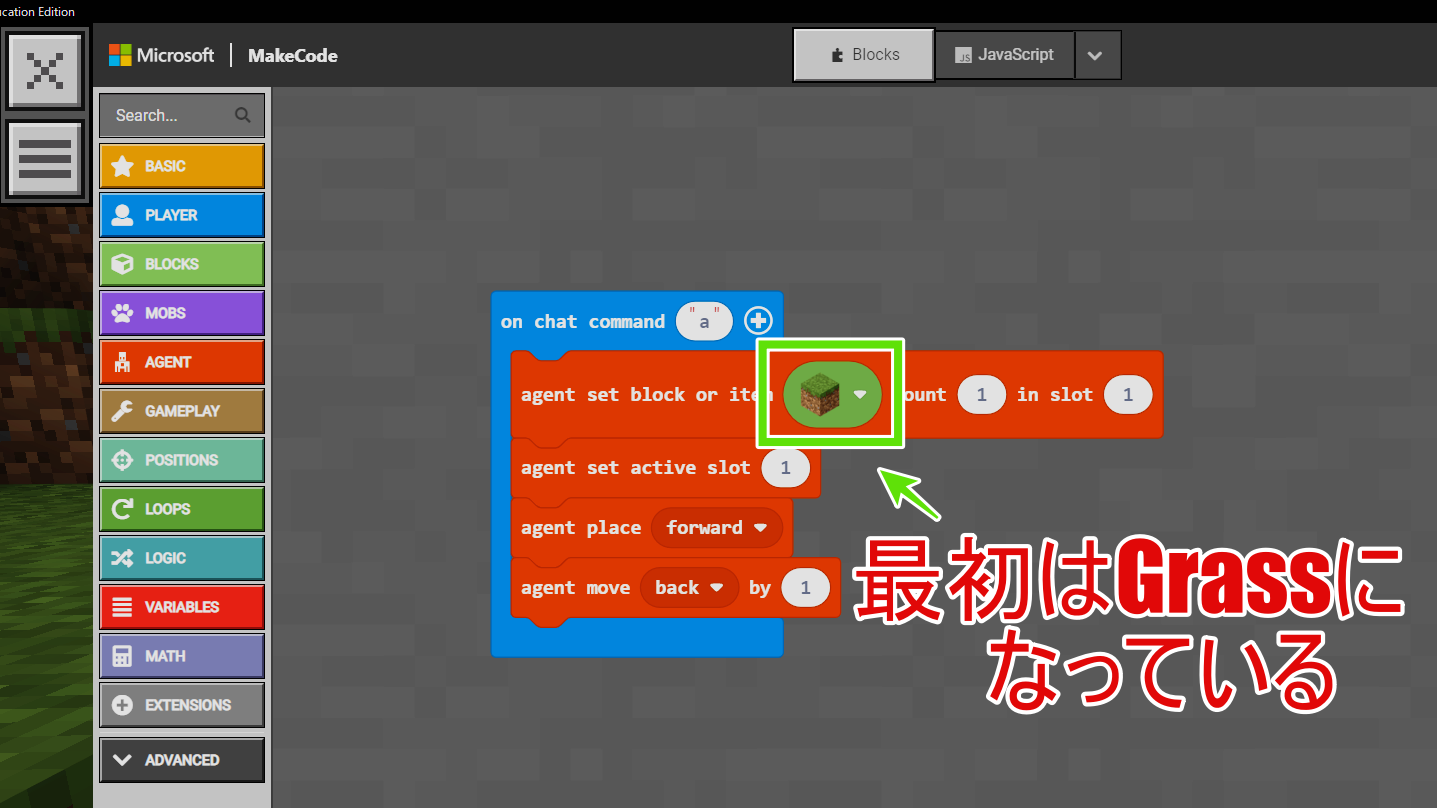
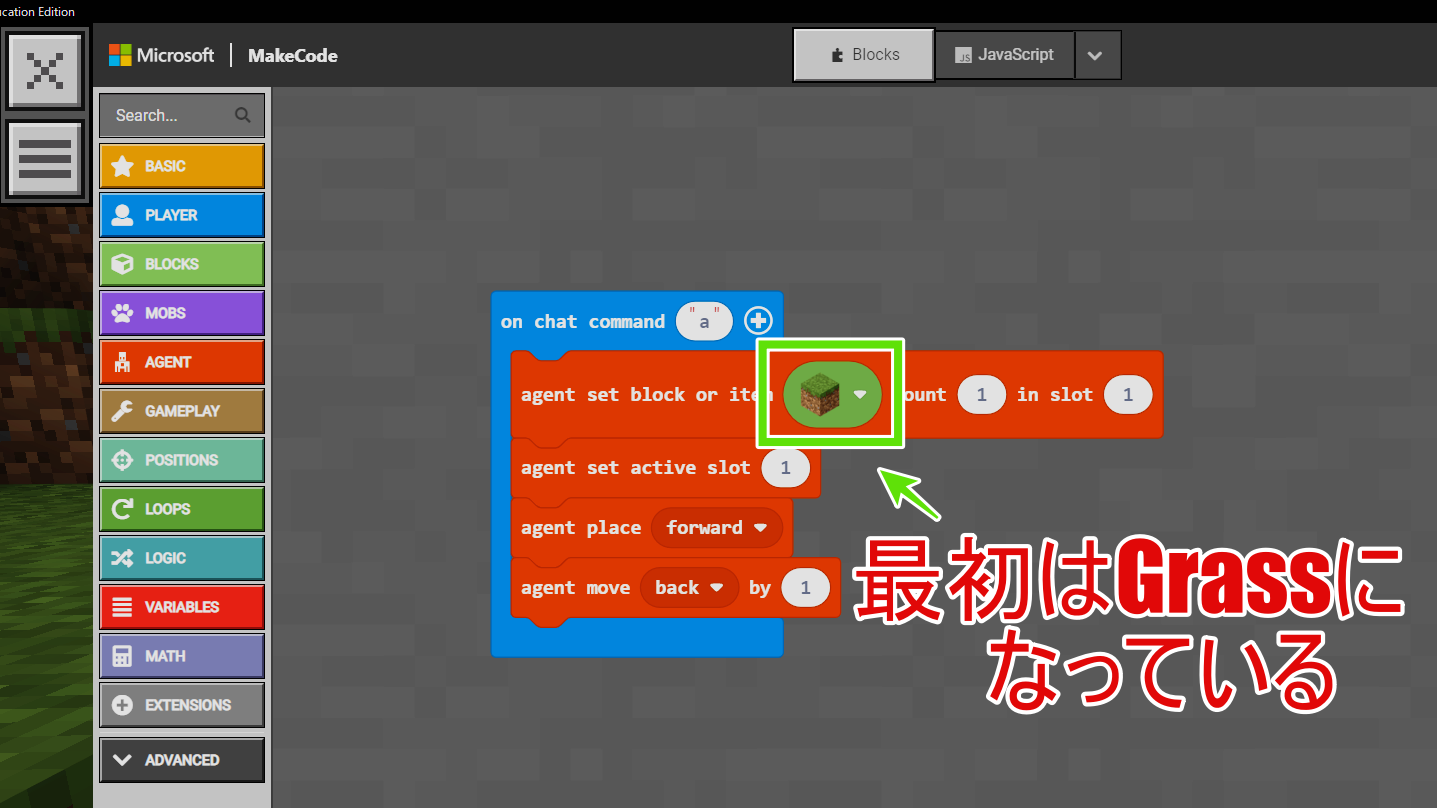
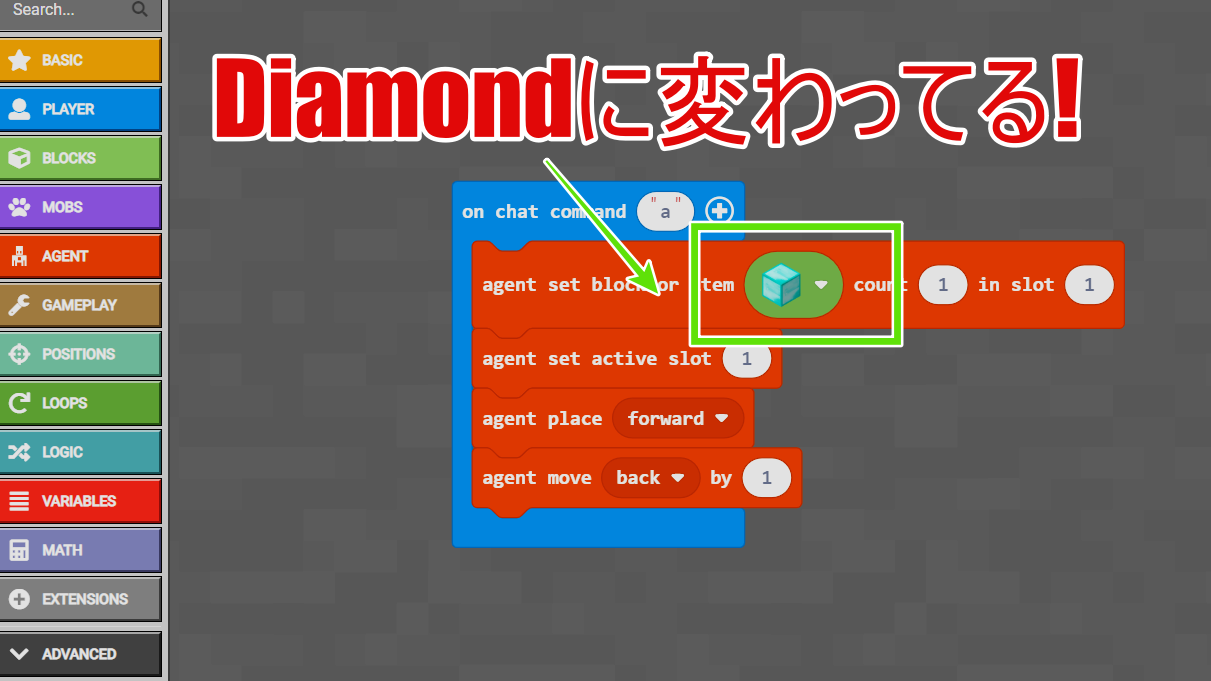
まずは画像のようにagentにアイテムを置かせる命令を作ります。置かせるアイテムは初め「Grass(草ブロック)」になっています。

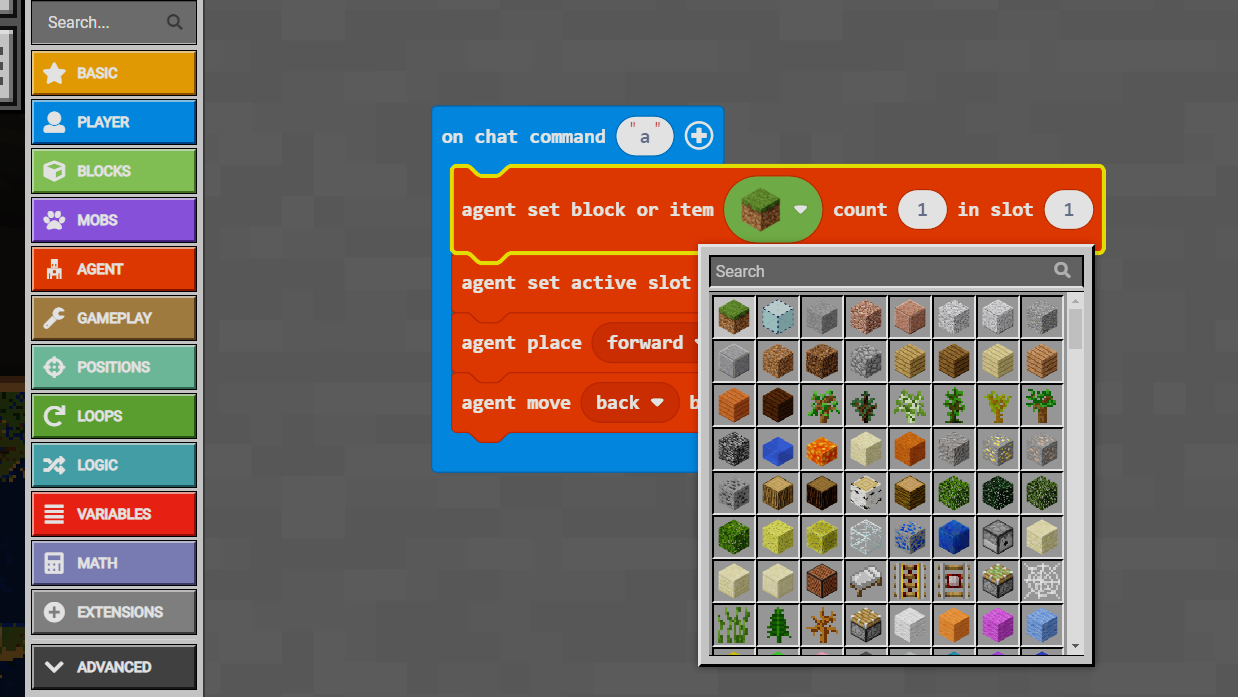
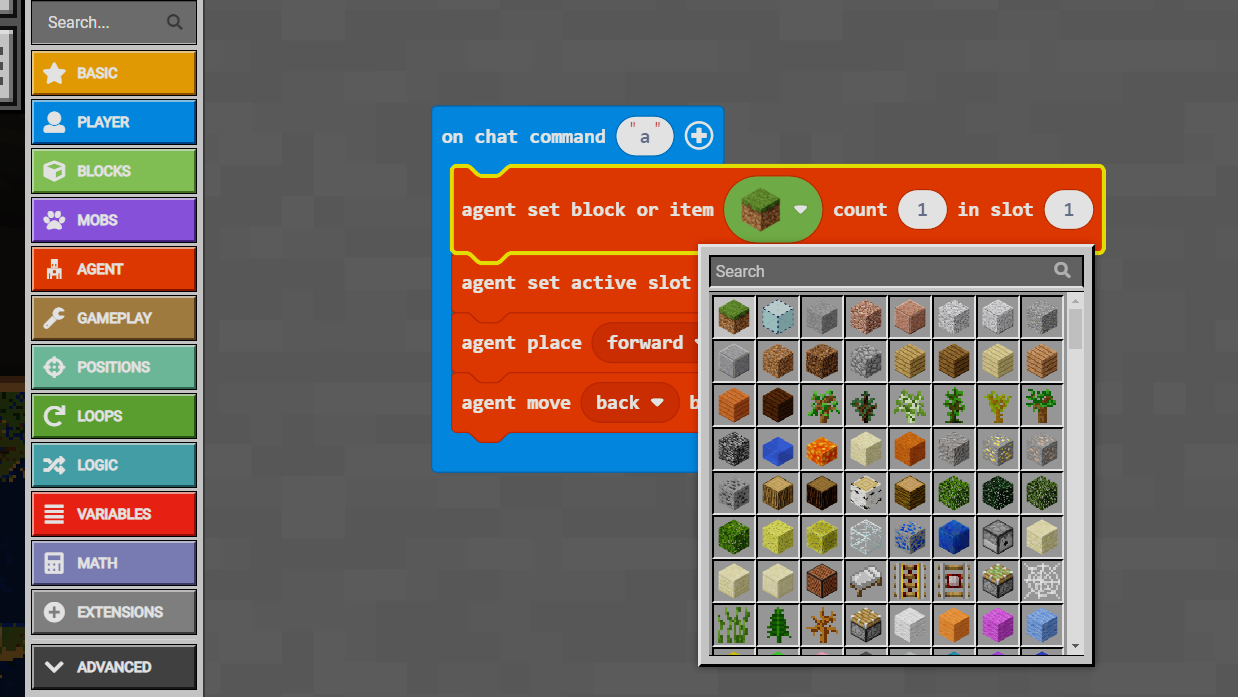
置かせるアイテムをダイヤブロックにしたい時、一覧の中から探すとどこにあるかすぐには見つからず時間がかかってしまいます。

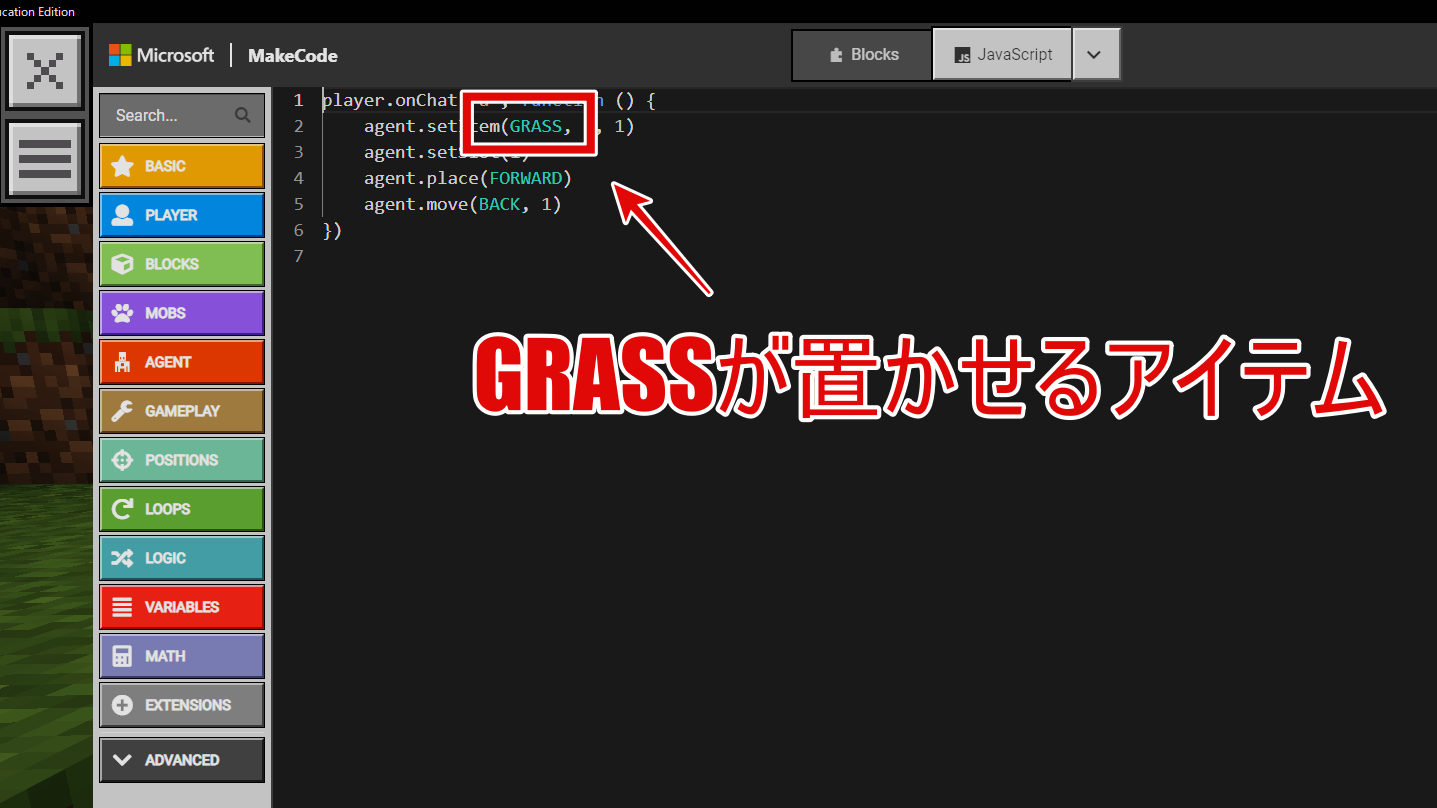
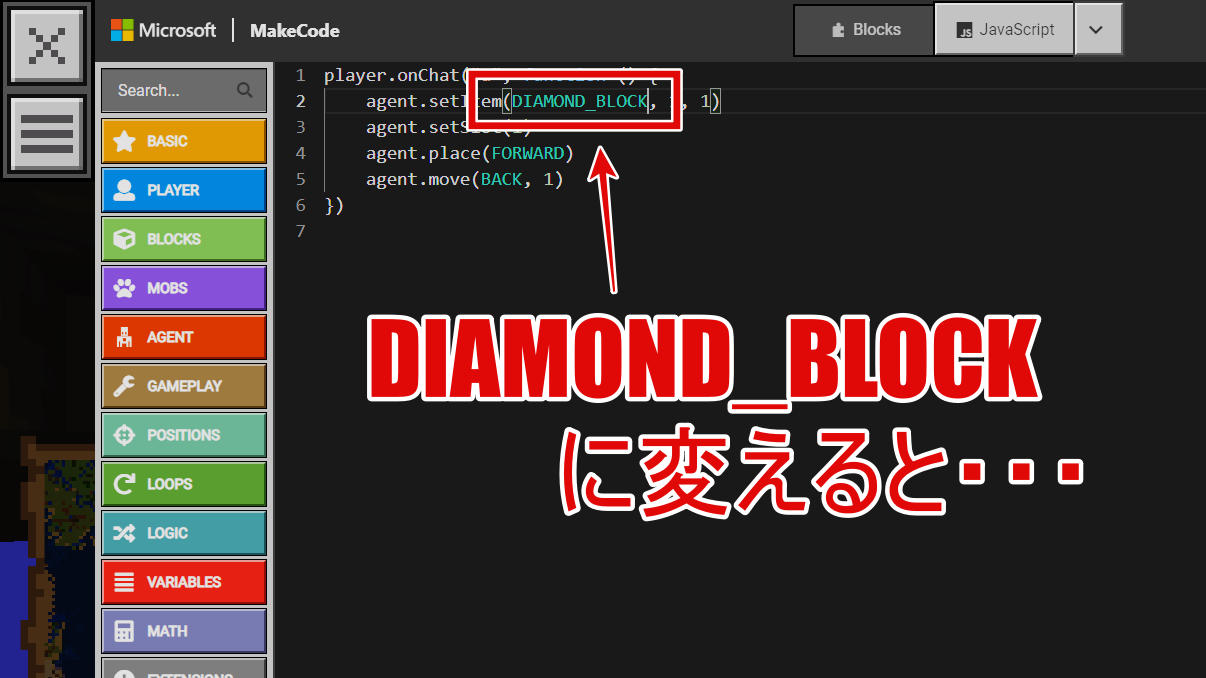
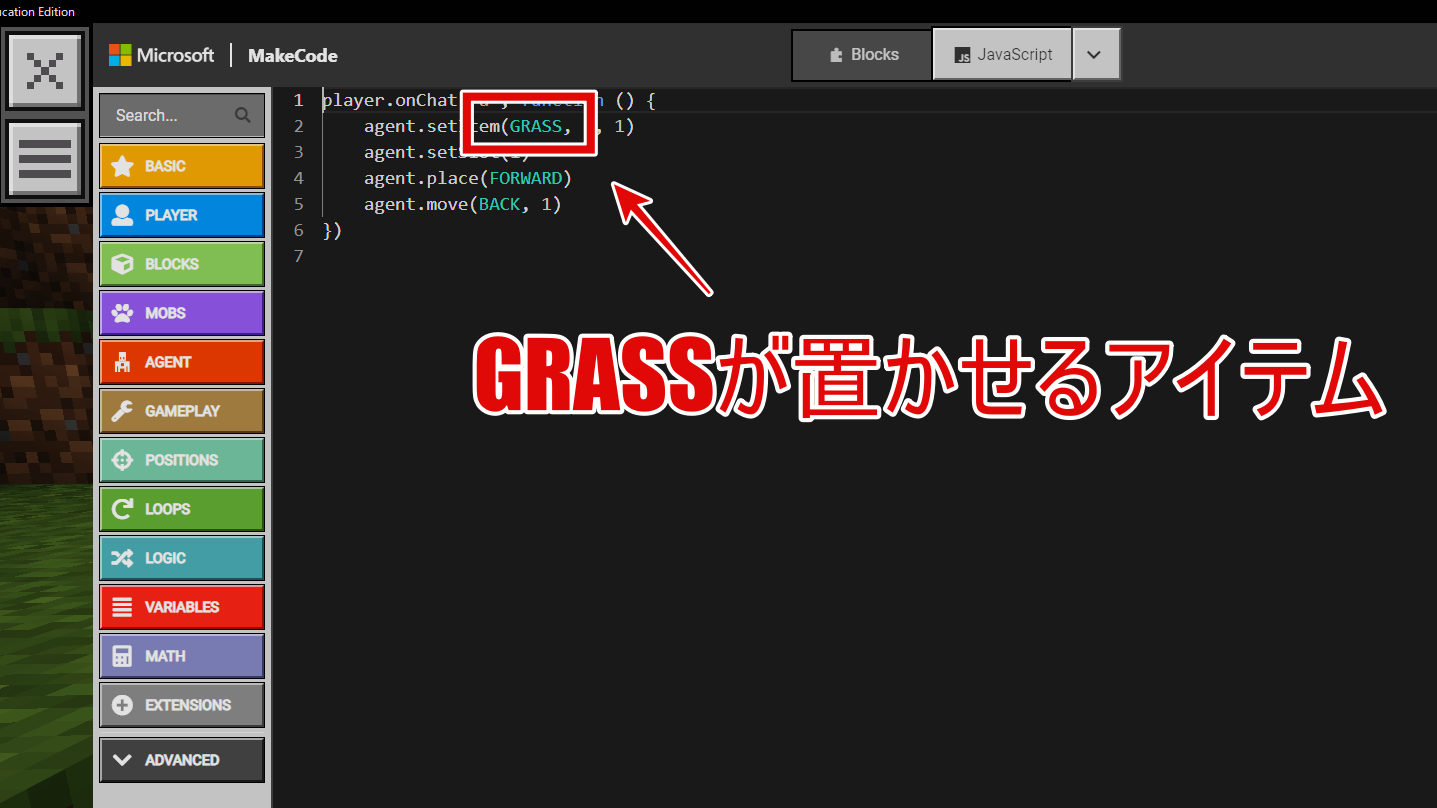
そんな時に「JavaScript」画面に切り替えて、2段目を見てみましょう。
緑の文字で書かれた「Grass(草ブロック)」がありますが、ここが置かせるアイテムになっています。


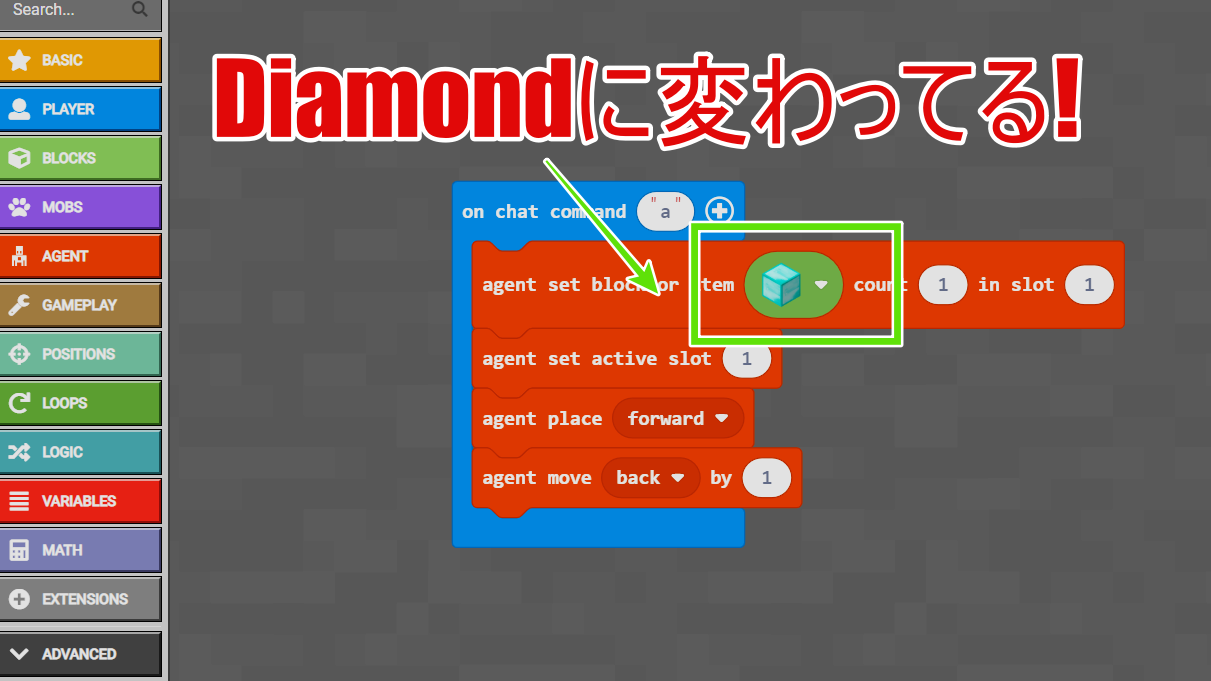
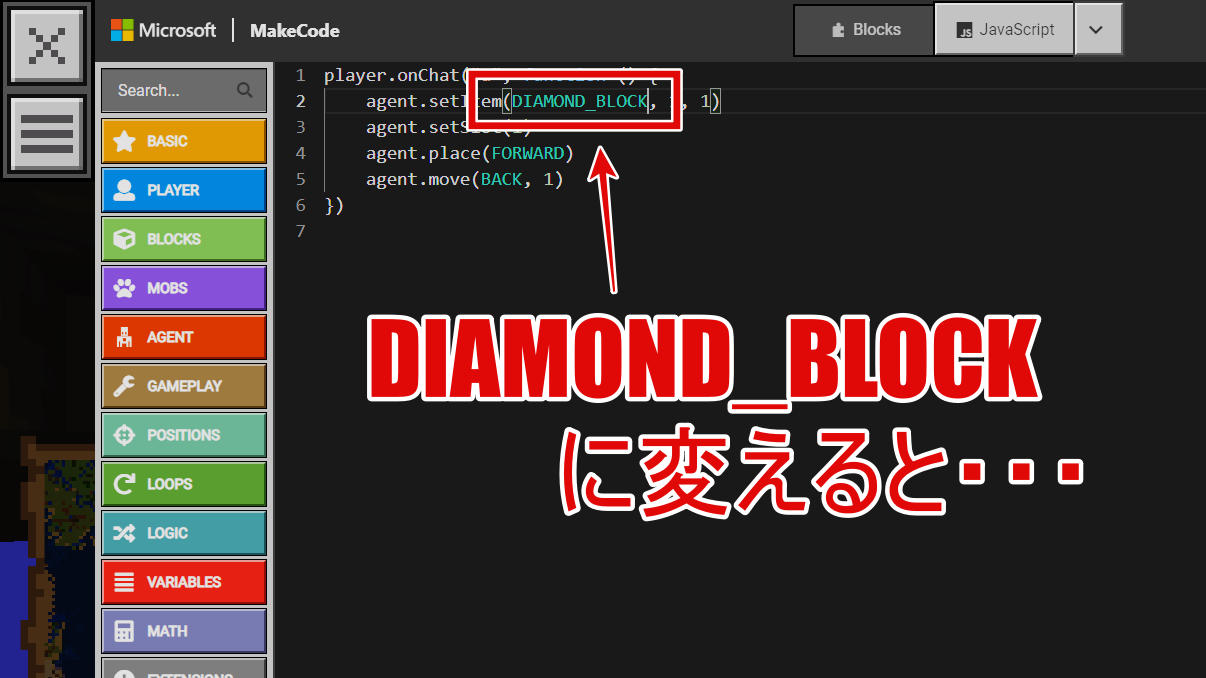
緑の文字を「DIAMOND_BLOCK」に書き換えると、置き換えるブロックがダイヤブロックに変わっています。
このように変更したいブロックの名前がわかっていれば、一覧の中から探すよりも簡単に変えることができます。